Wireframes are part of the initial process of any project, that is, they are drafts of how the service will progress, taking into account the information architecture and the final goal of the product.
This project is popularly used in the construction of websites or apps. Therefore, the wireframe can be the starting point to indicate whether the project is going to be a success or not.
There are several types of wireframes, which can be made with different tools and software for the final product. If you want to know more about the importance of wireframes then read on!

What are wireframes?
Any project must have a preparation, nothing can start without a good draft of how the final product will look. This is exactly where wireframes enter.
They are an outline of the screens of a website or app, gaining prominence mainly in the UX Design area. THE The main focus of a wireframe is, generally, to validate and compose ideas, testing the fonts, images and the place of each element, among others.
You can directly show the structure of the product, as well as get an idea of how the user experience will be and confirm the best course to take the project to success.
What are the purposes of wireframes?
With wireframes, it is possible to organize, allocate and relocate all the necessary items until the visual part of the product matches or is as faithful as possible to the creator’s idealization.
It’s the most straightforward view of the interface’s architecture, founded on properties that have gone through a calculation before. The wireframe items, however, are simple and represent only the essentials for the project at first.
In short, wireframes have two main purposes:
- Help with the layout and application of the visual identity;
- Align the customer’s expectation regarding what the user wants and also the project that the creator made.

How important are wireframes?
The execution is often different from the initial idea. With the product in its final version, however, it is more difficult to redo everything from scratch. Wireframes are so important for that. With an outline of how the project will be executed, you can know in advance whether the execution will be faithful to the main idea.
In effect, this optimizes the UX Designer ‘s time. Furthermore, it increases the degree of customer satisfaction, as he will be an active part in all stages of production.
When designing websites and apps, wireframe is one of the most essential and relevant steps. That’s because it’s from there that you’ll know how the user experience will be and if the final product will please everyone.
To create wireframes, you must answer 3 questions that are vital to the success of any project:
-
What?
What content groups will be present?
-
Like?
How the interface will be visualized and how it will be used by the user;
-
At where?
What is the position and structure of the data, in addition to the content of the interface.
So, for the design process to be positive, you need a wireframe.

What types of wireframes?
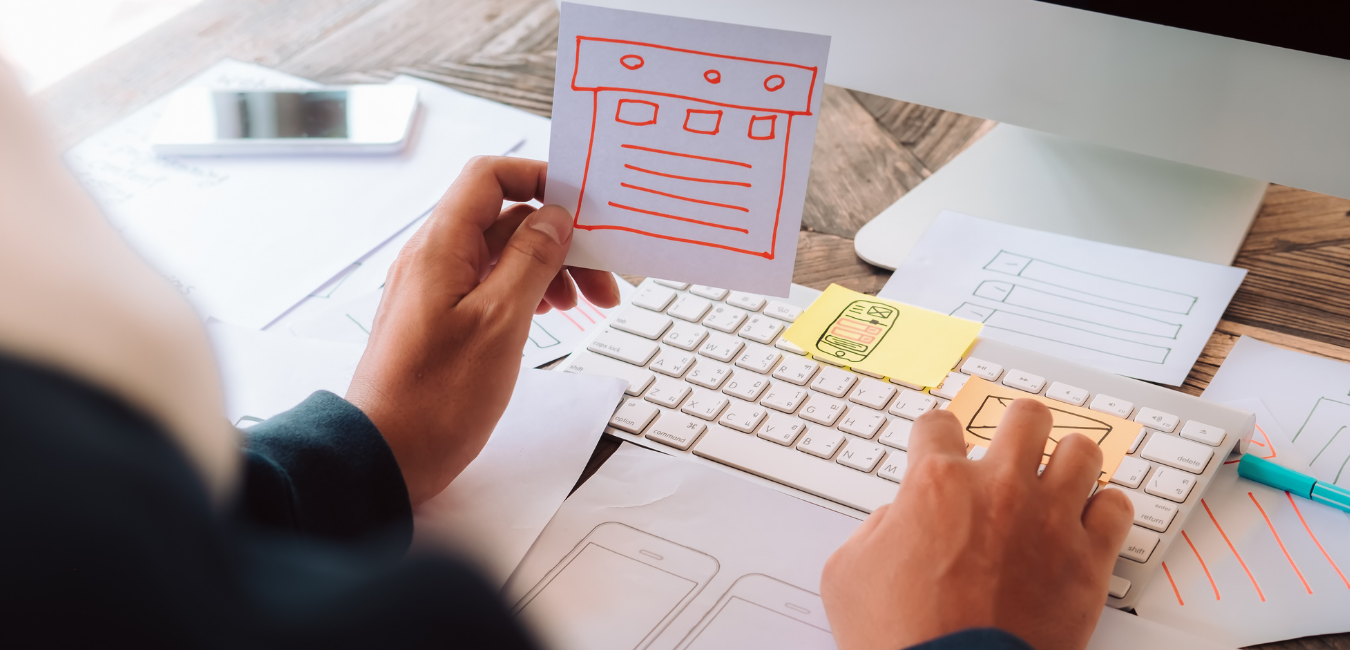
You can create a wireframe with pen and paper for an initial draft, and once the idea is in more order, move on to some software like Adobe XD. Despite the format, there are three types of wireframes:
1. Low fidelity
This is one of the simplest models of all, and is usually done manually, like a sketch with no color and without much detail of the final product. In addition, this model is used at the very beginning of the project scope, as an initial idea of what it will look like.
2. Medium fidelity
This model is like the middle ground between low and high fidelity. In this phase, the product takes on more shape, with items with greater ordering, captions, icons and descriptions.
3. High fidelity
This model is the one that is most associated with the final product, since here, it is necessary to use software that allows interactions and animations, such as clicking on buttons.
The goal of these wireframes is to clearly show the entire structure of the final product, otherwise the concept of creating an outline and streamlining the process would be lost.
What to include in Wireframes?
The wireframe must contain relevant data that takes into account the final product, showing what and how each item should appear on the pages. The UX designer has to think about the elements that must be included in the project, such as headers, footers, texts, sidebars, banners, buttons, among others.
As it is relative, since it varies according to the project, the level of detail of a wireframe can also vary, depending on the final objective.
What is the difference between Wireframes and Mockups?
Mockups are the second step in building a product, coming after wireframe and before prototype. This is because it is a model with more details of the final product, with aesthetic and visual items, in addition to exposing the basic functions in a more real way.
Wireframe creation is the initial step. If they approve this step, then the mockup comes in, and then finally the final product.
mockup is what will define whether the product goes to final execution or not, where the entire user experience is evaluated, taking into account color palette, content, layout, among others.
You can create mockups in Adobe XD or Sketch, but you can also draw them in Photoshop, Illustrator, and other tools.
We at Made are specialists in wireframes for building websites and applications, and we take care of the Digital Marketing part after the product/service is launched properly.
Get in touch with us and let’s talk about your project.